 API Information
API Information General Settings
General Settings Setting SKU for a Product
Setting SKU for a Product Assigning CONNECT Campaign URL Alias to the Form
Assigning CONNECT Campaign URL Alias to the Form Custom Questions
Custom Questions Handling Donations when the option “Other” is selected
Handling Donations when the option “Other” is selected Label for Payment method when Payment methods are set to Conditional Logic
Label for Payment method when Payment methods are set to Conditional Logic Setting Campaign for a Product
Setting Campaign for a Product Addition of various parameters in the Thank You page
Addition of various parameters in the Thank You pageAPI Information
References:
Support:Requirements:
- Gravity Forms requires a minimum of WordPress version 3.7+
- MySQL 5
- PHP 5
- Go to ‘plugins->Installed Plugins’ enable the ‘Gravity Forms Click & Pledge’

- Please follow the documentation here to create a form https://docs.gravityforms.com/create-a-new-form/
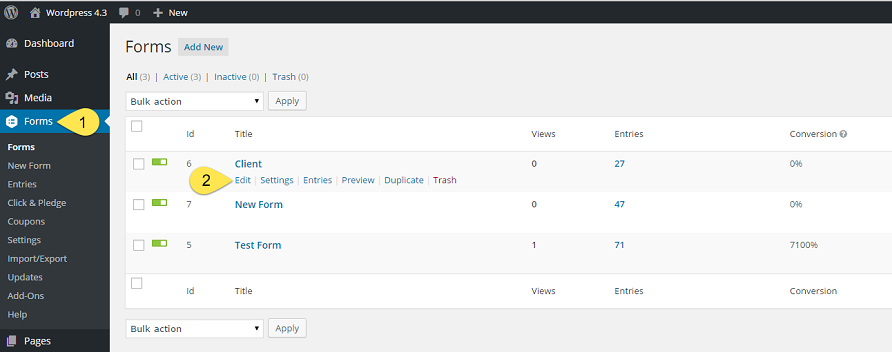
- Click on ‘Forms->Click & Pledge’ to display all available forms
- Select the ‘Gravity Form’ to process then click on ‘Save’ button
The settings which are made in this section will affect to the total gravity forms. To change the settings, follow the below steps:
- Login to Gravity Forms and click ‘Forms’.
- Click ‘Settings’.
- Select ‘Click & Pledge’.
NOTE: Detailed information is given under every field to follow.
We can login to new user directly with Connect platform through OAuth Connection. To do so, simply login with the desired Connect User Name.

Enter the Connect User Name associated with your Click & Pledge account and click on Get the Code. Please check your email inbox for the email. Copy the Code.

Paste the copied code and click Login.

The Connect Payment settings will be replicated here. Only Custom Payment can be edited here. Please login to Portal and go to Account Info > Accepted Cards to enable the payment type settings. Enable/Disable Send Receipt to Patron to send/stop the default receipt to the patron. To send the custom receipt to the patron, add the Connect Campaign URL Alias to the form. To change the account, click on Change Account.
Adding C&P Order Mode to the Form
From version 3.700.000, C&P Order Mode is removed from the general settings. So, in order to test the form, drag and drop the ‘C&P Order Mode’ button from ‘Pricing Fields’ sections. Enter the field label, description and select the mode before updating the form.
Mode may be set either to Test or Production. Test mode is used to test the transactions. No amount will be deducted from the payment. Production mode is nothing but live payment form wherein the given amount will be deducted from the selected payment type.
NOTE: If C&P Order Mode is not selected, by default the mode is set to Production.

Setting SKU for a Product

Add a hidden field:



- fid = Field ID of the product as listed in the Product listing
- value = Option's value- each option of a product has to be set up with a unique value and that value needs to be listed to identify the SKU's reference.







Transactions will post to this selected Campaign. Campaign stats, fraud profile, receipt setting will all follow the assigned campaign settings.
To add the Connect Campaign URL Alias to the form::
Adding ConnectCampaign to the Form Editor
NOTE: Available from Click & Pledge Version 3.700.000 ONLY.
Step 1: From ‘Pricing Fields’ section, Drag and drop the ‘ConnectCampaign’ field into the Form Editor.
Step 2: Select Connect Campaign from the drop-down menu and click Update .

Custom Questions
The following fields are posted as custom questions:
- Single Line Text
- Drop Down
- Number
- Radio Buttons
- Paragraph Text
- Multi Select
- Checkboxes
- Hidden


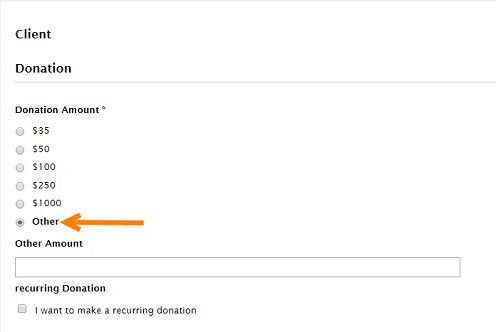
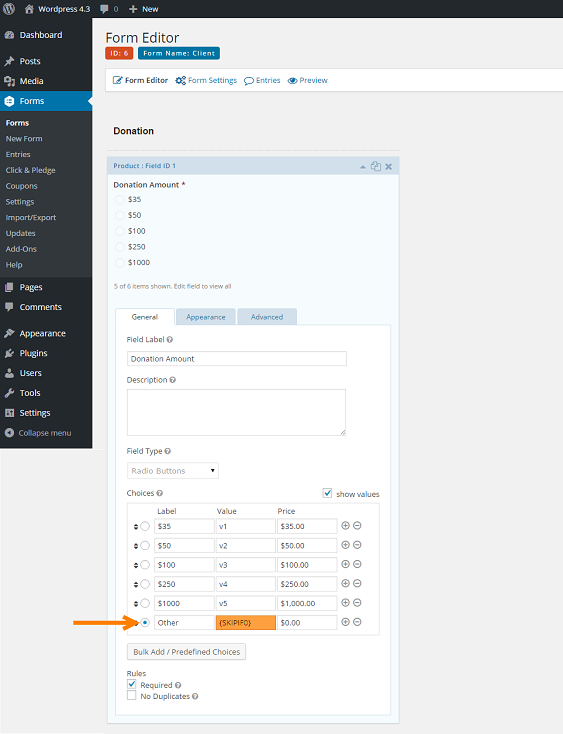
In the Donation page, If you are going to select the option “Other”, then please make sure to change these settings in the “Form Editor” page.

Step 1: Click on “Forms”.
Step 2: Select the Form name and click on “Edit”. It will redirect to the below screen.

For the Label “Other”, change the Value to “{SKIPIF0}” so that it won’t post duplicate items to Salesforce Opportunity Object.
Label for Payment method when Payment methods are set to Conditional Logic
If there are multiple options for payment methods, please follow the below procedure to know how to set the conditional logic.
- From ‘Standard Fields’ section, Drag and drop the ‘Radio Button’ field into the Form Editor.
- Enter the Field Label as Payment Method . Make sure that label name will be any one of these: Payment Method / Select Payment Type / Select Payment Method
- Enter the Choices of the payment methods. Enable the radio button of the desired payment method so that it will be the default payment method in the payment page.

To set the Conditional logic for the payment methods, follow the below steps:
Credit Card:
- From ‘Pricing Fields’ section, Drag and drop the ‘Credit Card’ field into the Form Editor.
- Go to Advanced tab, Enable the checkbox for the field ‘Enable Conditional Logic’.
- Select Payment Method from the dropdown menu followed by IS condition and select Payment method as Credit Card .

eCheck:
- From ‘Pricing Fields’ section, Drag and drop the ‘eCheck’ field into the Form Editor.
- Go to Advanced tab, Enable the checkbox for the field ‘Enable Conditional Logic’.
- Select Payment Method from the dropdown menu followed by IS condition and select Payment method as eCheck .

Custom Payment:
- From ‘Pricing Fields’ section, Drag and drop the ‘Custom Payment’ field into the Form Editor.
- Go to Advanced tab, Enable the checkbox for the field ‘Enable Conditional Logic’.
- Select Payment Method from the drop-down menu followed by IS condition and select Payment method as Custom Payment .

After updating the form, the payment page looks like the below screenshot. Select the desired payment method and process the donation.

How to Build a Gravity Form with Recurring & One-Time Options

Single/Double click on Recurring button (Pricing Fields > Recurring), so that it will appear in the form editor.

1. Field Label: Enter the Label of the form field. This is the field title the user will see when filling out the form.
2. Description: Enter the description for the form field. This will be displayed for the user and provide some direction on how the field should be filled out or selected.
3. The name mentioned here for the payment methods will be displayed in the external page.
4. By enabling the checkbox for “One time only”, the user can select either “One time only” or “Recurring” from the external page. If not selected, the user can perform only recurring transaction. SKU Suffixes allow you to create additional parameters to increase the flexibility of information included in a SKU. This is particularly helpful with Salesforce mapping.
5. Default Payment Options: The option which is selected here will be displayed as a default option in the external page.
6. The name mentioned here for the recurring types will be displayed in the external page.
7. Select either installment or subscription or both. The selected options will be displayed in the external page.
8. Default Recurring Type: The selected option will be displayed as the default recurring type in the external page.
NOTE: If both the options are selected in the step: 7, then only “Default Recurring Type” will appear.
9. The name mentioned here for the periodicity will be displayed in the external page.
10. The checkboxes which are selected will be displayed in the external page. SKU Suffixes allow you to create additional parameters to increase the flexibility of information included in a SKU. This is particularly helpful with Salesforce mapping.
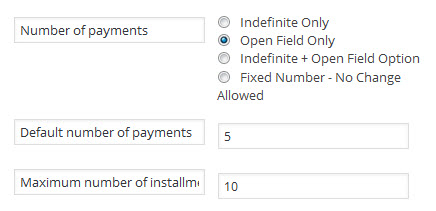
11. The name mentioned here for the number of payments will be displayed in the external page.
12. Indefinite Only: If this option is selected then 998 times for installments and 999 times for subscription, the recurring option will be continued.
Open Field Only: If this option is selected, “Default number of payments” and “Maximum number of installments” can be given. The entries given here can be changed in the external page.

Indefinite + Open Field Only: If this option is selected, the default value will be 999 which can be changed accordingly in the external page.
NOTE: Make sure the range for installment is 2 to 998 and 2 to 999 for a subscription.
Fixed Number: If this option is selected, the number entered in this field remains constant.
13. Rules: Select the option to make the form field required. A required field will prevent the form from being submitted if it is not filled out or selected.
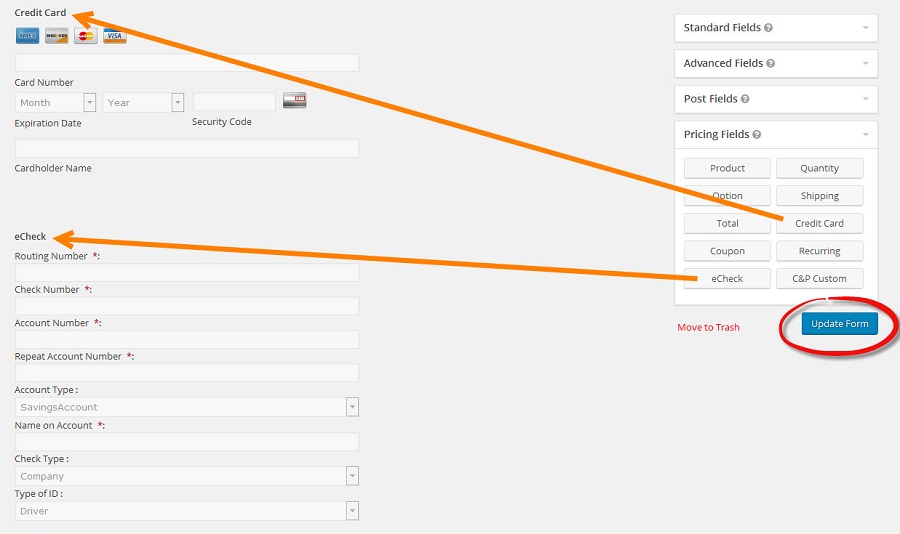
A recurring transaction can be done through Credit Card and eCheck. Here are the steps to add Credit Card and eCheck into the form editor.
Credit Card and eCheck can be added from Pricing Fields . Single/Double click on the button so that they will be added to the form editor.

After adding all the required fields to the form editor, click on Update Form. The external page for above fields will look like this:

NOTE 1: If the plug-in is updated then the already existing forms will also be updated without any change in the settings which are already set for the form.
NOTE 2: If the settings want to be changed for Recurring process then delete the field and click on “Update form” button. Then select the recurring field from Pricing Fields tab.
Setting Campaign for a Product
NOTE: These steps are applicable only from Version 3.x and above.
Campaign feature provides a flexible method for tracking donations across different channels. The following steps clearly explain how to add a campaign to the product.
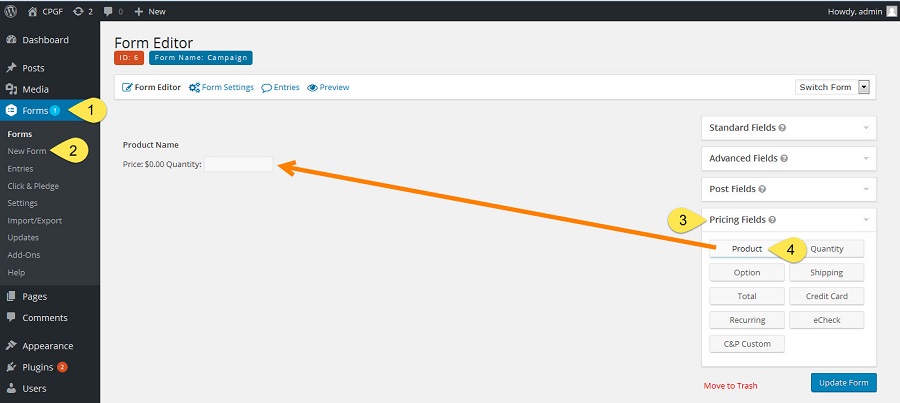
Step 1: Add the product to the form editor.

1. After login to the Gravity Forms, click on Form.
2. Select New Form and provide the forum name and description.
3. Click on Pricing Fields, so that the options will appear.
4. C lick or drag the Product button so that it will appear in the form editor.
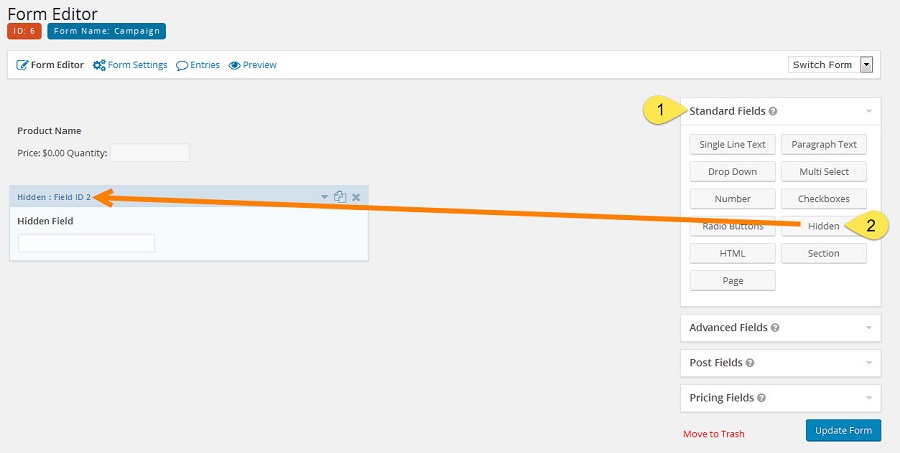
Step 2: Add the Campaign to the form editor.

1. Click on Standard Fields, so that the options will appear.
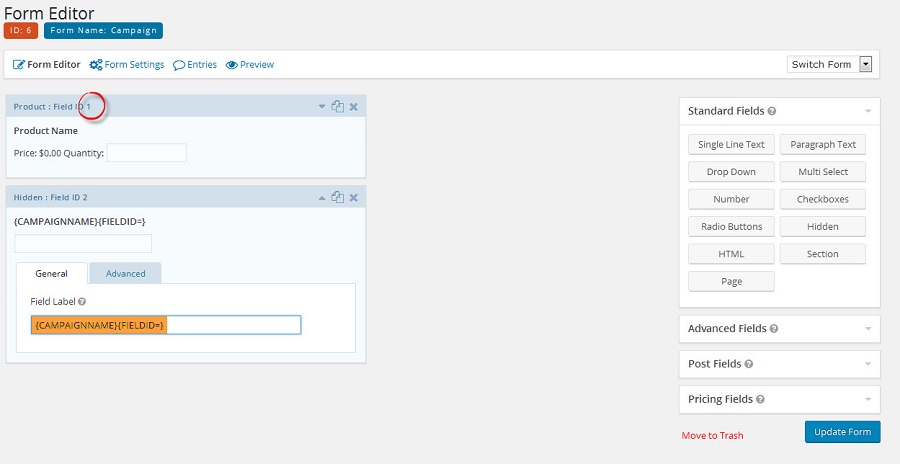
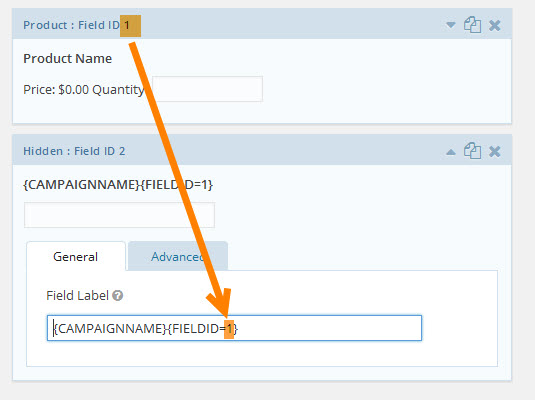
2. Single/Double click on Hidden button so that it will appear in the form editor. Click on Hidden Field so that the Field Label column will be visible.

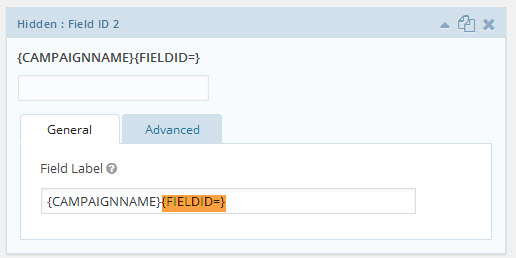
3. Replace the Field Label with {CAMPAIGNNAME}{FIELDID=} or {CAMPAIGNNAME}{FIELDID=1}.
Campaigns are of two types. They are Transaction Campaign and Item Campaign.
Transaction Campaign:
Transaction Campaign will have Empty Field id.
Eg: - {CAMPAIGNNAME}{FIELDID=}

Item Campaign:
Item campaign has the Product Field Id number instead of null.

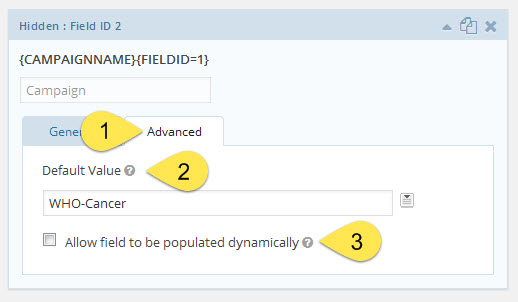
Campaign Name:

1. Click on Advanced button.
2. Default Value: If you would like to pre-populate the value of a field, enter it here.
3. Check this option to enable data to be passed to the form and pre-populate this field dynamically. Data can be passed via Query Strings, Shortcode and/or Hooks.
Example: 1
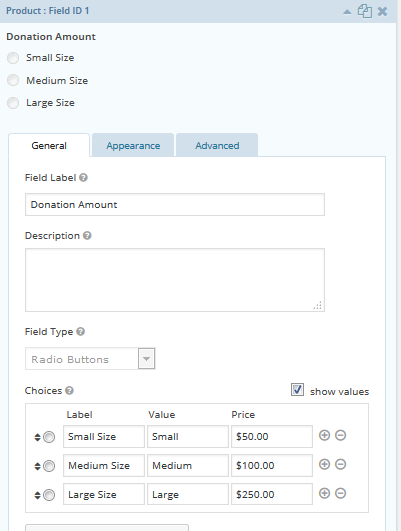
For products with options such as those listed in a pull-down menu or a radio button, each option needs to be set up with a Campaign. Campaigns may be the same or different.
Hidden field format: {CAMPAIGNNAME}{FIELDID=FID}{OPTION=VALUE}
- fid = Field ID of the product as listed in the Product listing
- value = Option's value- each option of a product has to be set up with a unique value and that value needs to be listed to identify the Campaign's reference.

Option: SMALL
The field label: Reference the Field ID of the item as shown in the item's blue label area.

& the Campaign value as set in the Advanced tab. Campaign = WHO-Cancer-Small

Option: Medium

& the Campaign value as set in the Advanced tab. Campaign = WHO-Cancer-Medium

Option: Large

& the Campaign value as set in the Advanced tab. Campaign = WHO-Cancer-Large

Addition of various parameters in the Thank You page
To add various parameters like order number, transaction Id, Auth Code, Payment Amount and Payment status in Gravity Forms Thank you Page, please follow the below steps:
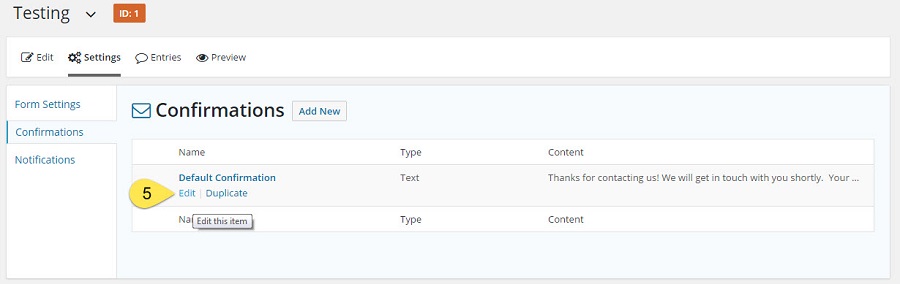
Go to Gravity Form > Forms

After selecting Confirmation, click on Edit.

You may edit the confirmation page and customize the page as needed. The following parameters are present by default:
Transaction details:
Order Number: {order_number}
Authorization Code: {authcode}
Payment Amount: ${payment_amount}
Payment Status: {payment_status}

After successful transaction, Thank you page will appear like below:
